| << Chapter < Page | Chapter >> Page > |
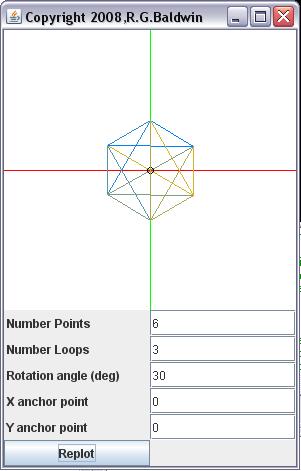
The anchor point is initially located at the origin, but the location of the anchor point can bechanged by the user. If the anchor point is at the origin, the geometric object is rotated around the origin as shown in Figure 9 . (Compare the colors and the locations of the vertices in Figure 8 and Figure 9 to discern the result of the rotation in Figure 9 .)
Figure 9 Rotation by 30 degrees around the origin.

Rotating the geometric object around an anchor point away from the origin
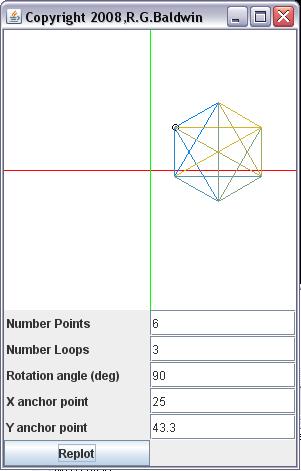
Figure 10 shows the result of rotating the geometric object by 90 degrees around an anchor point that is not located at the origin.
Figure 10 Rotation around an anchor point that is not at the origin.

The rotation angle is specified in degrees with a positive angle being counter-clockwise. For Figure 10 , I purposely located the anchor point at the upper-right vertex in Figure 8 and rotated the geometric object by 90 degrees around that anchor point. Compare Figure 10 with Figure 8 to see the result of rotating the geometric object around the anchor point.
Rotating around an anchor point further out in space
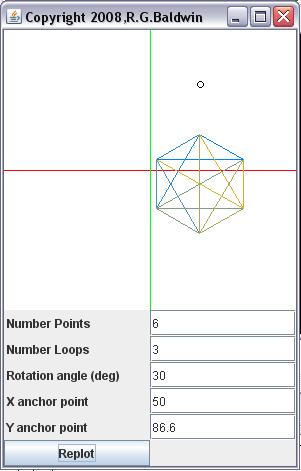
In Figure 11 , I moved the anchor point further out in space, but still on a line that runs through the origin and the upper-right vertex in Figure 8 . Then I rotated the geometric object by 30 degrees around the anchor point.
(Note that the rotation examples in these images are not cumulative. In other words, each rotation is relative to an un-rotated object at the origin.)
Figure 11 Rotation around a point further out in space.

By now, you should have been able to predict in advance what you would see when the program was run with these parameters.
Let's see some code
Given what you have already learned, the only interesting new code in this program is in the drawOffScreen method. An abbreviated listing of that method is shown in Listing 18 . A complete listing of the StringArt02 program is provided in Listing 31 near the end of the module.
| Listing 18 . Abbreviated listing of the drawOffScreen method. |
|---|
void drawOffScreen(Graphics2D g2D){
setCoordinateFrame(g2D,false);//Create a set of Point2D objects that specify
// locations on the circumference of a circle that// is in the x-y plane with a radius of 50 units. Save
// references to the Point2D objects in an array.for(int cnt = 0;cnt<numberPoints;cnt++){
points[cnt]= new GM01.Point2D(new GM01.ColMatrix2D(
50*Math.cos((cnt*360/numberPoints)*Math.PI/180),50*Math.sin((cnt*360/numberPoints)*Math.PI/180)));//The following object is populated with the 2D
// coordinates of the point around which the//rotations will take place.
GM01.Point2D anchorPoint = new GM01.Point2D(new GM01.ColMatrix2D(
xAnchorPoint,yAnchorPoint));//Draw the anchorPoint in BLACK.
g2D.setColor(Color.BLACK);anchorPoint.draw(g2D);//The following statement causes the rotation to be
//performed.points[cnt] =points[cnt].rotate(anchorPoint,rotation);}//end for loop//Code deleted for brevity
}//end drawOffScreen |

Notification Switch
Would you like to follow the 'Game 2302 - mathematical applications for game development' conversation and receive update notifications?